 | Add a Guestbook to your Blog |
If you have a Blog, personal or non-personal, you know how important (and encouraging) is to see some feedback from your readers. In Blogger, your readers can do this through
comments, or a
shoutbox (if you have one). But, Guestbook has more advantages..
Read the full article...
 | Customizing "Newer + Older Posts" Link |
We're going to customize our Blogger footer a bit. To be more precise, the links
Newer Post,
Home and
Older Post that we can find on the very bottom of the post. They are great navigation tools, but kind of invisible. So, let's make them little more attractive ans inviting..
Read the full article...
 | Change the width of your Blog - make it wider |
This can be quite important feature, if you care about it....Changing the width of your Blogger Blog will gain you some extra space (to place more gadgets, pics, ads...), or it will make your Post section wider (meaning: larger pictures, wider paragraphs), you can also add a third column, if you want.....
Read the full article...
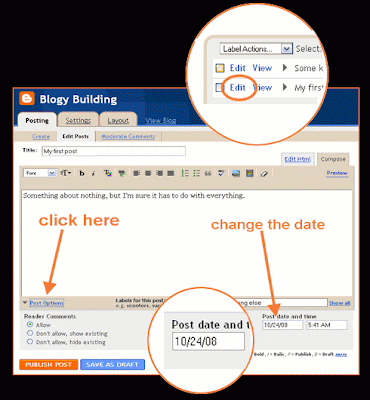
 | Change the order of posts in Blogger |
In New Blogger, we can easily (but not so practically), change the order of our posts. The only way to do it is by changing dates of our posts. At least for now...
Read the full article...
 | Customize the Block Quotes in your Blog |
We're going to learn how to customize the quotes in Blogger. By customize, I mean changing the looks of it, giving it some color, borders, background.....changing size of it, font, style...
Read the full article...
 | Each Post in different color or with different background |
How to place different background picture for each post? Or how to make each post appear in different color? You can also use this style for a part of your post...
Read the full article...
 | Add a background to your Blogger Blog |
Adding background picture (image) in Blogger is a great way to stylize your personal Blog, and make it stand out among the others. This way, you can personalized it, and make it recognizable and unique.
And it's quite easy, really....
Read the full article...
 | Tracking Your Visitors - Who's visiting my Blog? |
It's always interesting to know who's visiting (reading) our Blog...Sometimes, it's just curiosity, but tracking your visitors can also give you important insight regarding...
Read the full article...
 | Email Subscription in Blogger - New Post Directly Into Mailbox |
In this post, we're going to talk about Email Subscription for your Blog visitors. Your can offer two subscription options to your visitors...
Read the full article...
 | Contact form in Blogger - Add one to your Blog |
Contact forms are a great way of communication with your readers. They are simple to integrate, simple to use, and quite reliable, too...
Read the full article...
 | Customize your Sidebar titles (headings) |
In this tutorial, I'll explain how to customize Sidebar Titles in Blogger. How to change their clothes. By default, they are kind of "naked" and empty. But there's a lot that can be done. We can give them some background color, even a picture, an icon beside them, borders, lines......
Read the full article...
 | Move the date under the Post title in Blogger |
In this tutorial we'll learn how to move (change the position) of the Date in Blogger. We will move it UNDER (below) the Post Title (by default, it's ABOVE it).
Read the full article...
 | Add a signature under your posts |
Learn how to place a customized signature that will appear under your posts...
Read the full article...
 | Add a divider between Posts in Blogger |
If you would like to place a customized divider between posts, something nice that will separate them, and you don't want a regular line, follow this easy instructions...
Read the full article...
 | Add a divider between Sidebar widgets in Blogger |
We're gonna make a divider in our Sidebar, which will separate the widgets, and distinguish one from another..
Read the full article...
 | Add an icon to Labels and Links in Blogger Sidebar |
Make the Link list, labels, or other sidebar lists more visible...Add an icon to each.
Read the full article...
 | Customize your Post Titles |
How to customize your blogger Post Title...we can add some background picture behind the post title, or borders, change font...well, a lot.
Read the full article...
 | Add an icon beside your Post Title |
If you would like to have a custom picture (image or icon) beside your Post Title, follow these instructions...
Read the full article...
 | Place a custom header image (banner) in Blogger |
If you want to make your Blog unique, you should make your own header image. For a start. It can be anything....a photo, graphic design, drawing, picture you like...
Read the full article...
 | Navbar in Blogger - remove it, or customize it |
Blogger Navbar appears by default at the top of every Blogger-powered blog.When you are blogging, Navbar can be very useful thing, but sometimes, it can get in way...
Read the full article...
 | Customize the Quickedit icons |
How to change the looks of quickedit icons...
Read the full article...
 | Remove the Quickedit icons in Blogger |
These quick edit icons are very useful in fact. You can edit your Posts and all the Widgets (Gadgets) in one click...They do mess up the looks a little bit, but only for your eyes. Nobody else can see those icons...
Read the full article...
 | Embedded Comment Form-All comments below Post |
Well, you all know the default Blogger Comments appearance...not so nice, right? They open in a new window (or pop-up), and the default design of that page has nothing to do with your template. They are a mess...
Read the full article...
 | Remove the Label number (counter) |
In default Blogger templates, in your Label list, you can see the counter (number) beside each label. If you would like to get rid of this, read on. It takes a minute....
Read the full article...
 | Remove "Subscribe to: Posts (Atom)" |
If you want to completely remove (or temporarily hide) "Subscribe to: Posts (Atom)", read on...
Read the full article...
 | Add a customized RSS icon in Blogger |
Here 's the cool way you can insert your customized RSS icon. No sweat, no tears. First you'll need to have the picture (icon or whatever), you want to to place as your RSS...
Read the full article...
 | Borders in Blogger Template |
In Blogger default templates (like Minima), you can see that all kinds of borders are present. Borders around header, borders between posts and sidebar gadgets....
Read the full article...






















NEXT POST
PREVIOUS POST
HOMPAGE
<img src='http://i42.tinypic.com/zn4qic.jpg'/>
...replace the part in orange with URL of your hosted picture...
...use small icons...
Click here to see the complete code
<img src='URL ADDRESS'/>
...just replace the part in pink, with the URL of your hosted picture...
...and in code, REPLACE the original link code for text with picture code:
► replace
► replace
► replace
Click here to see the complete code
That's about it....Oh yes, one more thing:
If you find the position of Newer/Older post awkward (I do), you can switch their places easily. Making Newer posts appear on the RIGHT side, and Older posts on the LEFT side (like a book). To do this, go to LAYOUT ► EDIT HTML, and find the following part in code (CSS style):
#blog-pager-newer-link {
float: $startSide;
}
#blog-pager-older-link {
float: $endSide;
}
...just switch the float style, so it will look like this:
#blog-pager-newer-link {
float: $endSide;
}
#blog-pager-older-link {
float: $startSide;
}
...Ok, this is really it now....be creative, you can do whatever you imagine...
If you need help, or have some ideas, ask, share...
Smile!