 We're going to learn how to customize the quotes in Blogger. By customize, I mean changing the looks of it, giving it some color, borders, background.....changing size of it, font, style...
We're going to learn how to customize the quotes in Blogger. By customize, I mean changing the looks of it, giving it some color, borders, background.....changing size of it, font, style...WHAT ARE QUOTES?
Quotes are used for quoting. Heh. Quoting defines:
► repeating or copying the words of another, usually with acknowledgment of the source
► citing or referring for illustration or proof
► repeating a brief passage or excerpt
DEFAULT QUOTES IN BLOGGER AND HOW TO USE THEM
Default quotes ain't much of a fun. Really. They are rather dull. And blank.
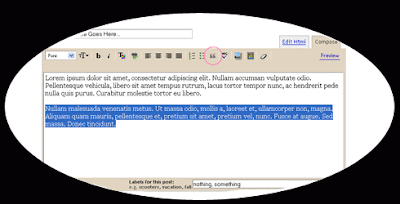
When you're composing the Post, and want to make a quotation, you will:
► highlight the part of the text that will be a quote
► and click on the quote button in the Blogger toolbar
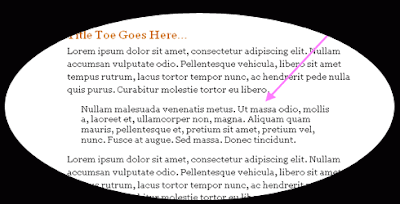
 This will change highlighted part into a quote, with a default design, and that is:
This will change highlighted part into a quote, with a default design, and that is: It just added some margins to it....not fun at all. I told you so.
It just added some margins to it....not fun at all. I told you so.SO, WHAT CAN WE DO?
Well, a lot! First, let's see what part of the code (CSS style) we have to play with....
.post blockquote {
margin:1em 20px;
}
.post blockquote p {
margin:.75em 0;
}
...that's the one! You can find it easily going to LAYOUT ► EDIT HTML ► and scroll until you find it (use CTRL + F to make it easier)...
...yours may be a bit different (if you have customized template), but it will be something like that...
I'll show you a few examples, and in each one, you will have to DELETE the code from above, and REPLACE it with the one from example.
◄ Borders, font styles and colors ►
| Example 1 | Example 2 | Example 3 | Example 4 |
|---|---|---|---|
 |  |  |  |
Example
.post blockquote {
border-top: 1px solid #FF82AB;
border-left: 1px solid #FF82AB;
border-right: 2px solid #FF82AB;
border-bottom: 2px solid #FF82AB;
background: #ffffff;
margin: 6px 20px 6px 20px;
padding: 8px 8px 8px 8px;
font-size: 1em;
font-style:italic;
line-height:1.4em;
}
border-top: 1px solid #FF82AB;
border-left: 1px solid #FF82AB;
border-right: 2px solid #FF82AB;
border-bottom: 2px solid #FF82AB;
background: #ffffff;
margin: 6px 20px 6px 20px;
padding: 8px 8px 8px 8px;
font-size: 1em;
font-style:italic;
line-height:1.4em;
}


0 comments:
Post a Comment